Cara Mengatasi Thumbnail Related Post Tidak Muncul di Viomagz
Gambar Thumbnail Related Post Tidak Muncul - Banyak yang bingung soal masalah gambar thumbnail tidak muncul di related post blog, khususnya pengguna blogger. Saya sendiri pernah mengalami masalah satu ini, dan tidak tahu apa yang menyebabkannya. Padahal sebelumnya thumbnail di related post tersebut muncul seperti biasa. Masalah tersebut saya alami di situs yang menggunakan template Viomagz dari Mas Sugeng.
Tidak hanya di template itu saja, beberapa situs dengan template lain juga mengalami masalah yang sama. Dari situ saya langsung mencari bagaimana cara memperbaiki thumbnail yang tidak muncul di blogger tersebut. Dan hasilnya, setelah membaca di situs dan forum besar akhirnya saya menemukan cara untuk mengatasi masalah thumbnail tidak muncul tersebut. Penasaran dengan caranya? Simak ulasan selengkapnya di bawah ini!
Cara Mengatasi Gambar Thumbnail Related Post Tidak Muncul
Sebagai informasi saja, saya mengalami masalah image thumbnail tidak muncul di related post ini sesaat sesuadah mengganti ke tampilan baru blogger. Seperti yang kita tahu, blogger telah tersedia versi tampilan teranyarnya dengan kesan yang lebih modern dan user friendly. Fitur-fiturnya pun cukup lengkap, menurut saya hampir mirip seperti Wordpress.
Dari sini saya berpikir kalau thumbnail related post yang hilang tersebut dikarenakan pembaruan blogger ke versi terbaru. Mungkin saja ini disebabkan oleh bug yang ada di blogger, di mana penyempurnaan memang masih terus dilakukan oleh timnya.
Gambar thumbnail di related post yang muncul ini sendiri memang bisa disebabkan oleh banyak faktor. Dari analisa yang saya lakukan, ada beberapa penyebab thumbnail related post tidak muncul atau tidak tampil, yakni:
- Template sudah usang dan perlu diupdate ke versi terbaru.
- Update versi blogger baru.
- Struktur HTML di template sudah tidak kompatible dengan tampilan blogger versi baru.
- Merupakan sebuah bugs atau error dari blogger versi baru.
- Gambar utama diresize atau dikompres sehingga menjadi kecil.
- Struktur kode yang salah atau tidak kompatible.
Langkah Salah yang Dilakukan untuk Memperbaiki Related Post Error
Dari beberapa penyebab di atas, tentunya sudah ada bayangan kan bagaimana cara untuk memperbaiki masalah tersebut? Sebelumnya sudah ada 2 metode yang saya coba sebelum menemukan cara terampuh memperbaiki thumbnail yang tidak muncul di related post tersebut. Kedua metode yang dimaksud tersebut, antara lain:
1. Mengubah Ukuran Gambar Utama dalam Artikel
Karena saya berpikir kalau gambar related post tidak ada atau tidak muncul tersebut dikarenakan ukurannya yang salah. Karena itu, saya coba bereksperimen untuk mengubah ukuran gambar utama dalam artikel menjadi lebih besar.
Bahkan ditahap akhir saya mengubah gambar utama artikel tersebut hingga ukuran asli. Sebagai catatan, ukuran asli gambar utama saya set menjadi 1200 x 675 piksel. Namun, apa daya cara tersebut tetaplah sia-sia. Thumbnail related post di bawah postingan tetap tidak muncul.
 |
| Mengubah Ukuran Gambar Utama dalam Artikel |
2. Menghapus dan Upload Ulang Gambar Utama
Karena cara di atas tidak berhasil, saya mencoba alternatif lain yakni dengan mengunggah ulang gambar utama. Pada postingan artikel yang sudah terpublish dan thumbnail tidak muncul tersebut saya hapus gambar utamanya. Setelah itu, mengupload ulang gambar utamanya.
Setelah itu, saya isikan Alt Text, Judul, beserta deskripsi dari gambar tesebut. Dan tidak lupa juga untuk mengatur ukuran gambar menjadi Ekstra Besar. Bagaimana hasilnya? Tetap saja thumbnail dari postingan tersebut tidak muncul di related post.
Catatan: Gambar utama sebelumnya saya kompres melalui situs TinyPng. Dan di cara kedua ini hal tersebut tidak dilakukan dan gambarnya tetap dalam ukuran asli.
Langkah-langkah Memperbaiki Thumbnail Postingan (Related Post) Tidak Muncul
Kalau cara di atas merupakan langkah yang salah, beda lagi dengan cara kali ini. Ini merupakan langkah yang benar-benar ampuh dan bisa memunculkan thumbnail postingan di related post. Tidak perlu tools ataupun langkah yang sulit. Cukup dengan mengubah sedikit struktur kode pada gambar utama postingan, maka permasalahan tersebut bisa teratasi.
Adapun langkah-langkah untuk memunculkan thumbnail related post di postingan tersebut, yakni:
- Langkah yang pertama pastinya kamu masuk ke akun Blogger dan buka blog yang related postnya error tersebut. Sebelumnya kamu lihat dulu contoh thumbnail di related post yang tidak muncul di bawah ini.
 |
| Gambar 1 Mengatasi Gambar Thumbnail Related Post Tidak Muncul |
- Klik Edit pada postingan artikel yang tidak muncul thumbnailnya.
- Kemudian, ubah tampilannya dari Tampilan Menulis ke Tampilan HTML.
- Kalau sudah, sekarang kamu cari gambar utama yang ingin digunakan untuk thumbnail di related post. Sebagai contohnya bisa kalian lihat pada gambar di bawah ini.
 |
| Gambar 2 Mengatasi Gambar Thumbnail Related Post Tidak Muncul |
- Kamu fokus ke URL gambar ke dua (yang paling bawah), di sana ada kode w491-h267 (yang diberi tanda merah).
- Agar thumbnailnya bisa tampil, maka kamu perlu mengganti kode tersebut dengan kode s1600 atau s320. Di sini saya lebih menyarankan untuk menggunakan kode yang s1600. Sehingga hasilnya akan seperti gambar di bawah ini.
 |
| Gambar 3 Mengatasi Gambar Thumbnail Related Post Tidak Muncul |
- Kalau sudah, sekarang kamu klik tombol Perbarui untuk menyimpan perubahan pada postingan tersebut.
- Dengan demikian thumbnail postingan di related post akan muncul. Lihat hasilnya di bawah ini.
 |
| Gambar 4 Mengatasi Gambar Thumbnail Related Post Tidak Muncul |
Catatan: Kemungkinan penyebab utama thumbnail yang tidak muncul di blogger tersebut karena perubahan struktur kode atau fitur di blogger baru. Sehingga template lama belum bisa menyesuaikan dengan struktur kode atau fitur baru tersebut.
Cara Lain Mengatasi Thumbnail Related Post yang Tidak Muncul
Selain cara di atas, ada beberapa alternatif lain yang bisa coba kamu lakukan untuk mengatasi masalah thumbnail tadi. Pasalnya, cara di atas hanya bisa memperbaiki thumbnail pada satu postingan saja. Sementara postingan lainnya tentu harus diperbaiki secara manual.
Dengan alternatif lain ini kita memungkinkan untuk memperbaiki masalah tersebut di semua postingan, baik postingan lama maupun postingan yang akan datang. Setidaknya ada 2 cara untuk memperbaiki thumbnail related post tidak muncul di viomagz dan template lain tersebut, yakni:
1. Mengembalikan Tampilan Blogger ke Versi Klasik
Seperti yang sudah dijelaskan di atas, kemungkinan terbesar masalah thumbnail tidak muncul ini dikarenakan update blogger ke versi terbaru. Karena itulah, untuk mengatasi masalah tersebut kamu perlu mengembalikan tampilan blogger ke versi lama atau klasik.
Mungkin sebagian dari kalian masih belum tahu bagaimana cara mengembalikan tampilan Blogger ke versi lama tersebut. Tidak perlu khawatir karena saya juga akan memberitahukannya untuk kalian semua. Untuk langkah-langkahnya sendiri, sebagai berikut:
- Pertama kunjungi situs blogger.com dan login ke akun Blogger pribadimu.
- Pada sisi kiri tampilan dasboard blogger, kamu lakukan scroll ke bawah.
- Di bagian paling bawah sendiri ada tombol Kembalikan ke Blogger Lama. Kamu tinggal klik tombol tersebut.
 |
| Mengembalikan Tampilan Blogger ke Versi Lama |
- Tunggu sampai proses pengembalian tampilan Blogger ke versi dasar atau versi lama selesai.
2. Mengupdate Template ke Versi Terbaru
Jika memang kamu sudah cocok dengan tampilan Blogger versi baru, maka alternatif satu ini bisa dijadikan pilihan. Kamu bisa mengupdate versi template yang digunakan pada situs ke versi terbaru.
Sebagai contohnya di sini saya menggunakan template Viomagz versi 3.2.8 dan ingin update ke versi 4.3.0. Setelah saya mengupdate template ke versi tersebut, masalah thumbnail yang tidak muncul di related post langsung teratasi. Namun, jangan sembarangan mengupdate template, karena bisa jadi tampilan situs menjadi berantakan.
Sebelum mengupdate template, lakukan backup datanya terlebih dahulu. Ini dilakukan untuk berjaga-jaga jika ternyata setelah update theme tampilannya menjadi berantakan. Kamu bisa mengembalikan tampilan situs ke versi semula dengan melakukan restore dari data backupan tadi. Untuk melakukan backup atau mencadangkan template situs di blogger, yakni:
- Pertama masuk ke akun Blogger pribadimu.
- Pada situs yang ingin dibackup, kamu masuk ke menu Tema atau Theme.
 |
| Gambar 1 Mencadangkan template situs di blogger |
- Kemudian klik ikon tiga titik yang ada di sebelah opsi Tema Saya.
- Selanjutnya klik opsi Cadangkan.
 |
| Gambar 2 Mencadangkan template situs di blogger |
- Akan muncul notifikasi pop up, lanjut dengan klik tombol Download.
 |
| Gambar 3 Mencadangkan template situs di blogger |
Setelah mendownload cadangan template lama, selanjutnya kamu lakukan update template ke versi terbaru. Untuk caranya, sebagai berikut:
- Langkah yang pertama masuk ke akun Blogger.
- Pada blog yang ingin diupdate templatenya, kamu klik menu Tema atau Theme.
 |
| Gambar 1 Cara Update template ke versi terbaru |
- Kemudian klik ikon tiga titik yang ada di sebelah opsi Tema Saya.
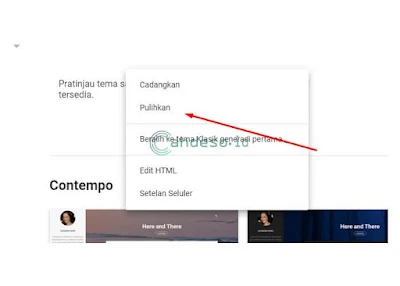
- Selanjutnya kamu klik opsi Pulihkan.
 |
| Gambar 2 Cara Update template ke versi terbaru |
- Kemudian cari file theme versi terbaru yang ingin diterapkan, lalu klik Open.
- Jika sudah, langsung kamu terapkan template versi baru tersebut.
Bagaimana? Mudah bukan cara mengatasi gambar thumbnail related post tidak muncul di atas? Lakukan cara di atas sesuai yang kamu inginkan. Bantu blog CahDeso agar semakin besar dengan cara share ke sosial media pribadimu. Salam dari ANAK DESA!



.png)
bang punya saya udah ngikutin semuanya tapi masih tetap thumbnailnya tidak muncul.gimana ya solusinya
BalasHapusterima kasih
Btw, pake theme apa gan?
Hapuscoba pakai theme update terbaru. sebagian besar pemilik theme sudah menghadirkan versi theme terbaru untuk versi blogger baru sekarang.
Sudah bisa, saya pake theme dari mas Sugeng
HapusSiap gan :)
HapusMatur nuwun mas, work saya rubah jadi s1600.
BalasHapusSiap mas, sami2
HapusAlhamdulillah work, meskipun pada ahirnya pake kode sendiri tapi artikel ini menjadi inspirasi 😁
BalasHapusAlhamdulillah,
Hapusbersyukur jika artikel ini bermanfaat buat semua orang :)
Good Job, berhasil tengkyu gan atas sarannya
BalasHapussiap gan,
Hapussama-sama :)
Komentar ini telah dihapus oleh pengarang.
BalasHapusmakasih bang, aku pake cara yg kedua work.
BalasHapusSiap gan,
HapusSami2 :)
Bang aku gambar ambil dari web lain jadi cuma pasang url aja, cara di atas ga bisa bang soalnya beda url gambar. Solusinya gimana bang?
BalasHapusupdate template-nya ke versi terbaru gan,
HapusViomagz terbaru sudah bisa ngatasi masalah diatas
mantap work, tapi bisa gak cara mengbuah sekaligus, atau next postingan nya jadi otomatis s1600 gitu
BalasHapusCoba pakai template Viomagz versi terbaru gan, masalah tersebut sudah diperbaiki untuk versi terbarunya
HapusKeren gan artikelnya, tapi selama saya pakai template viomagz belum pernah saya ngalamin Thumbnail tidak muncul
BalasHapusterima kasih gan,
Hapusmemang beberapa ada yang ngalamin masalah thumbnail ini gan, tidak semuanya